Các thành phần cơ bản của website 【Cần Biết】 kiến thức mới năm 2023

Mục lục bài viết
Các thành phần cơ bản của website 【Cần Biết】 – Cập nhật kiến thức mới nhất năm 2023
Các thành phần cơ bản của website gồm những gì? Nội dung cơ bản của một website? Một website cơ bản bao gồm những gì? Mời các bạn xem qua bài viết sau đây của Kiến Vương nhé!
Không ít người thắc mắc website là gì, trang web là gì? Trên thực tế Website là một tập hợp các trang web bao gồm văn bản, hình ảnh, video,.. được nằm trong một tên miền chính (domain) hoặc tên miền phụ (subdomain). Website được lưu trữ trên máy chủ, người dùng có thể truy cập vào website thông qua internet. Mỗi một trang web là một tập tin HTML hay XHTML và có thể được lập trình bằng nhiều ngôn ngữ khác nhau. Những ngôn ngữ lập trình phổ biến thường được sử dụng trong website có thể kể đến như PHP, C++, JAVA, JavaScript, Python…
Các thành phần cơ bản của website
Bạn đang xây dựng một website cho riêng mình, nhưng không biết chắc mình đã xây dựng đầy đủ các mục của một website cơ bản chưa? Độ vững mạnh và ổn định của website sẽ được quyết định bởi các thành phần website của bạn có bố trí hợp lý và hiệu quả hay không. Sau đây là các thành phần cơ bản của website một cách chi tiết nhé!
Header
Header website nằm ở phần đầu trang web, là nơi hiển thị các danh mục con trong trang website để người dùng có thể nắm được cấu trúc nội dung website và tìm kiếm thông tin cần thiết.
Header là 1 trong các thành phần cơ bản của website
Logo
Logo là một nhân tố quan trọng để thể hiện được bản sắc của doanh nghiệp và giúp xây dựng thương hiệu. Chất lượng hình ảnh của logo chiếm vai trò rất lớn để có thể hoàn tất một trang web đẹp.
Lời khuyên cho bạn là nên dùng dữ liệu biểu trưng ban đầu thay vì dữ liệu logo được quét từ danh mục hoặc danh thiếp của ban. Nền của logo nên ở định dạng trong suốt, trong trường hợp đặt một logo trên mặt trước của một trắng và đặt một logo ở mặt trước của một màu tối, quá trình thiết kế logo sẽ khác.
Slider
Thành phần này thường được đặt bên dưới header. Slider phổ biến là hình ảnh, gồm nhiều tấm hình khác nhau nhưng không phải là hiển thị tất cả lên trang web. Slider sẽ có nút điều hướng, giúp bạn có thể di chuyển qua các slide khác. Ngoài ra slide có thể là video.
Slider được thiết kế đẹp sẽ thu hút khách hàng của bạn ngay lần đầu tiên vào trang web. Ngày nay, bạn có thể bắt gặp slide ở rất nhiều trang web khác nhau.
Văn bản giới thiệu
Văn bản giới thiệu là một câu diễn đạt về doanh nghiệp, dịch vụ và sản phẩm của trang web, “Bạn sẽ nói những gì trong một từ?” Văn bản giới thiệu dài hơn bản sao tóm lược và ngắn hơn phần thân văn bản, và cần tạo một đoạn văn ngắn gọn. ngoài ra đoạn văn giới thiệu khác với banner, SEO có tính đạt kết quả tốt cao hơn. Văn bản giới thiệu nên nói tới ” ích lợi cho khách hàng”.
Văn bản là một trong các thành phần cơ bản của website nên đầu tư.
Ô tìm kiếm (Search box)
Đối với những website có rất nhiều bài viết hay sản phẩm, ô tìm kiếm giúp người dùng tìm những thông tin trên website một cách nhanh chóng.
Ở header, ô tìm kiếm thường đặt phía góc phải và được làm đơn giản để không chiếm qua nhiều diện tích. Nó chỉ bao gồm một ô để nhập từ khóa cần tìm và một nút tìm. Nếu bạn nghĩ đến một ô tìm kiếm có nhiều chức năng hơn ví dụ như tìm theo danh mục sản phầm, màu sắc… (thường gọi là tìm kiếm nâng cao), hãy nghĩ đặt nó ở Scan columns.
Banner
Banner hiển thị ngay phần trên cùng trang chủ website. Banner có thể là các sản phẩm yêu thích, sản phẩm mới, các chương trình khuyến mại của doanh nghiệp để thu hút khách hàng ngay từ những giây đầu khi vào website. Chính vì vậy, các banner cần được thiết kế đẹp và bắt mắt để giữ chân khách hàng, tạo được dấu ấn trong tâm trí khách hàng cho những lần quay lại sau.

Banner cũng là được xem là các thành phần cơ bản của website
Phần thiết kế banner trang chủ của website có thể là những slide chạy có điều hướng về các trang đích sản phẩm, dịch vụ hay landing page mà bạn muốn khách hàng nắm được thông tin một cách cụ thể. Hoặc banner có thể là video, ảnh động làm sao thể hiện được nội dung website mà bạn muốn truyền tải.
Menu điều hướng
Tất nhiên 1 website không chỉ có trang chủ mà còn hàng loạt các trang con khác nhau. Vậy làm thế nào để giúp người dùng tìm đến được những trang đó. Đó là nhờ thanh menu điều hướng. Thông thường phần này sẽ được thiết kế dựa trên các mục chính trong website. Ví dụ như sản phẩm, tin tức, giới thiệu,…
Nội dung trang web
- Page Title (Tiêu đề trang web): Thường được đặt ở phần đầu nội dung và được in đậm với size chữ to để thu hút người dùng.
- Breadcrumb navigation (thanh điều hướng phân cấp): Giúp cho người dùng xác định được mình đang ở vị trí nào trong trang web, di chuyển các mục dễ dàng hơn. Ví dụ: Trang chủ – Dịch vụ – Dịch vụ thiết kế website
- Content: Phần nội dung chính cung cấp các thông tin sản phẩm, dịch vụ, kiến thức kinh nghiệm mà khách hàng quan tâm.
- Paging navigation ( Điều hướng phân trang): Điều hướng phân trang thường được đặt ở đầu hoặc cuối trong phần nội dung trang giúp trang web trông khoa học và logic hơn.
- Thanh thông tin: Gồm các thông tin phụ như ngày đăng bài, author, lượt view bài viết,…
- Chia sẻ mạng xã hội: Thường gồm các nút link chia sẻ trang qua các mạng xã hội phổ biến như Facebook, Youtube, Linkedin, Twitter, Ins… để tăng lượng traffic website.
Scan columns (chia cột website)
Lí do nó được gọi là “Scan Columns” là vì scan giống như bạn dùng mắt lướt qua từng phần của trang web, cụ thể là cột (columns). Trước đó khái niệm scan columns được áp dụng trong việc xuất bản sách báo. Ngày nay thì khái niệm Scan Columns đã được áp dụng rộng rãi hơn, trong đó có trong thiết kế website. Chúng ta thường bắt gặp những dạng chia cột phổ biến: chia 2 cột, 3 cột…
Scan column thường chiếm không nhiều chiều rộng, và chứa các thành phần dưới:
- Menu điều hướng
- Box tìm kiếm nâng cao
- Sản phẩm và bài viết nổi bật
- Thông tin liên hệ
- Banner quảng cáo
Phần content chính
Đây là phần quan trọng nhất trong content. Ở phần này mỗi website sẽ có định hướng khác nhau. Với web tin tức thì sẽ hiện danh sách tin tức, với web bán hàng sẽ hiển thị các sản phẩm. Tùy vào thiết kế thì nó sẽ được làm nổi bật tiêu đề và có thêm ảnh trong mỗi mục.
Giỏ hàng
Mục giỏ hàng là phần không thể thiếu đối với website thương mại điện tử, bán hàng trực tuyến (thiết kế web công ty). Bạn thường thấy biểu tượng giỏ hàng đặt ở góc bên phải trang web.
Khách hàng có thể nắm được số lượng sản phẩm đã chọn và tổng tiền. Giỏ hàng thống kê chi tiết các sản phẩm họ mua và chuyển qua thanh toán khi khách hàng mua sản phẩm.
Call To Action(CTA) – Lời kêu gọi hành động
Các cửa sổ bật lên, hộp chọn email… thậm chí là một liên kết văn bản đơn giản đều là lời kêu gọi hành động. Đây là một trong các thành phần của website không bắt buộc nhưng lại quan trọng. Nó như một yêu cầu cụ thể và trực tiếp yêu cầu khách truy cập làm điều bạn muốn. Một lời kêu gọi không nên quá khích hoặc đáng ghét mà nên đơn giản nhẹ nhàng. Nếu bạn muốn người đọc thực hiện hành động, cần phải nhẹ nhàng thúc đẩy họ theo dõi.
Mỗi một website đâu chỉ có 1 – 2 sản phẩm mà nó có đến hàng nghìn sản phẩm. Trong khi đó nếu ta không sử dụng phân trang mà để các mục tràn lan nhau sẽ làm mất đi tính thẩm mỹ. Vì thế phân trang được sinh ra, mỗi một trang sẽ có chỉ số khác nhau và điều hướng đến các sản phẩm khác nhau.
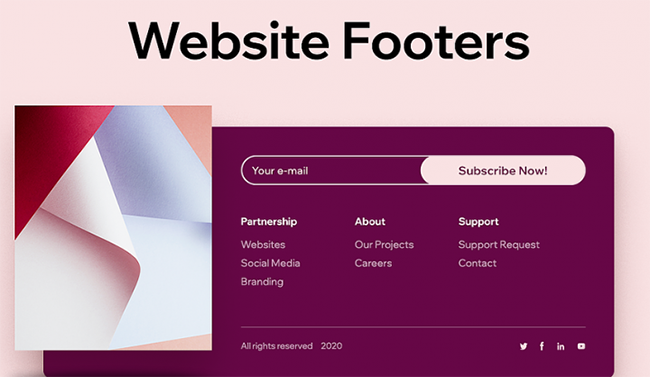
Chân trang sẽ chứa các thành phần dưới đây:
- Thông tin sở hữu bản quyền của website.
- Link liên kết.
- Menu.

Footer là một trong các thành phần cơ bản của website
Bất kỳ website nào cũng được tạo nên bời nhiều thành phần riêng biệt. Mỗi thành phần đều có mục đích chức năng riêng của mình đối với sự vận hành của website. Nắm được kiến thức về các thành phần cơ bản của một website sẽ giúp ích rất nhiều cho bạn trong quá trình thiết kế xây dựng cũng như duy trì, phát triển hoạt động của website giới thiệu công ty hoặc bán hàng qua mạng. Bạn sẽ tránh được những vấn đề vượt khỏi khả năng kiểm soát như: website ngừng hoạt động mà không rõ vì sao, tên miền đã hết hạn nhưng không biết cách duy trì, thông tin trên website đã cũ nhưng không biết cách cập nhật,…

Các thành phần cơ bản của website
DỊCH VỤ CỦA CHÚNG TÔI
| ✅ Giao diện đẹp | ⭐ Giao diện đẹp, thiết kế chuyên nghiệp sang trọng, đảm bảo chất lượng |
| ✅ Tên miền | ⭐ Đăng ký tên miền quốc gia Việt Nam hay tên miền Quốc tế |
| ✅ Seo từ khóa top Google | ⭐Thu hút nhiều khách hàng tiềm năng từ công cụ tìm kiếm Google |
| ✅ Hosting khủng giá rẻ | ⭐ Cung cấp các gói hosting, khủng giá rẻ, tiết kiệm nhiều chi phí |
Vì sao nên thiết kế website
Việc các doanh nghiệp, công ty bên nước ngoài sở hữu website cho riêng mình đã có từ rất lâu. Thậm chí website còn là kênh bán hàng chủ lực đem lại nguồn doanh thu khủng cho các doanh nghiệp tại đây. Chính bởi vậy, hiện nay rất nhiều doanh nghiệp trong nước cũng đã lựa chọn thiết kế website bán hàng để có nhiều cơ hội tiếp cận với khách hàng cùng với đó là những giá trị sau:
- Tiết kiệm nhiều chi phí quảng cáo: SEO là một trong những hình thức quảng bá thương hiệu miễn phí nhưng đem lại hiệu quả rất tốt. Thứ hạng website càng cao càng nâng cao tỷ lệ tiếp cận khách hàng tiềm năng. Ngoài ra doanh nghiệp có thể update các sự kiện, chương trình khuyến mãi lên website để khách hàng có thể cập nhật tại đây mà không cần phải tốn chi phí in ấn tờ rơi, catalogue như cách truyền thống.
- Khách hàng có thể thăm quan và mua sắm bất cứ lúc nào: Website sẽ giúp doanh nghiệp của bạn có thể tiếp cận với khách hàng bất cứ lúc nào kể cả khi muộn nhất.
- Tối ưu nhân lực: Sử dụng website bán hàng doanh nghiệp sẽ tiết kiệm được nguồn chi phí thuê nhân sự. Chỉ cần từ 1 – 2 người quản trị website là có thể làm hết những công việc như đăng sản phẩm, chăm sóc khách hàng, chốt đơn…
- Lợi thế cạnh tranh so với đối thủ: Việc bạn sở hữu website chắc chắn sẽ có nhiều lợi thế hơn so với các doanh nghiệp cùng ngành về cả phương diện thương hiệu lẫn việc thu hút khách hàng.
- Tối ưu các bước mua hàng: Khách hàng mua bán trên website chỉ cần lựa chọn sản phẩm, hình thức thanh toán và đơn vị vận chuyển là có thể hoàn thành quy trình mua bán thay vì phải mất thời gian và công sức ra tận cửa hàng như trước đây.

Các thành phần cơ bản của website gồm những gì ?
Quy trình 6 bước thiết kế website ở Kiến Vương
- Bước 1: Kiến Vương tiếp nhận yêu cầu thiết kế website, thông tin về lĩnh vực ngành nghề chính xác
- Bước 2: Kiến Vương gửi cho công ty danh sách các mẫu website phù hợp
- Bước 3: Kiến Vương gửi bảng báo giá dịch vụ thiết kế web cho bạn lựa chọn
- Bước 4: Tiến hành thiết kế giao diện, lập trình chức năng, cài đặt website lên tên miền của công ty
- Bước 5: Kiến Vương gửi thông tin tài khoản đăng nhập, video và hướng dẫn bạn quản trị website
- Bước 6: Bảo hành, hỗ trợ công ty trong quá trình vận hành website.
Liên hệ tư vấn thiết kế website
Bạn đang cần tìm đơn vị cung cấp dịch vụ thiết kế website giá rẻ chuyên nghiệp?
Kiến Vương là công ty thiết kế website chuyên nghiệp với kinh nghiệm nhiều năm trong lĩnh vực này. Chúng tôi luôn tự tin mang đến cho Quý khách hàng dịch vụ thiết kế website uy tín, chất lượng tốt nhất tại Việt Nam. Nếu bạn đang cần công ty thiết kế website chuẩn seo, hãy liên hệ ngay với chúng tôi thông tin dưới đây để tìm hiểu về dịch vụ thiết kế website chuyên nghiệp của chúng tôi.
Kiến Vương – Công ty thiết kế website giá rẻ chuyên nghiệp, cao cấp, chuẩn SEO
Công ty TNHH Công Nghệ Kiến Vương
Văn phòng: 62A Phạm Ngọc Thạch, Quận 3, Tp HCM
Email: info@kienvuong.vn
Facebook : Fb.com/kienvuong.vn
# Các thành phần cơ bản của website | Chi phí thành lập website bao nhiêu tiền
Tổng kết:
Hi vọng với những thông tin chia sẻ về các thành phần cơ bản của website trên đây sẽ hữu ích đối với bạn. Nếu bạn muốn tư vấn thiết kế website theo yêu cầu hoặc các giải pháp trong thiết kế website hãy liên hệ đội ngũ của KienvuongTech ngay hôm nay để nhận những ưu đãi hấp dẫn nhé!
Tìm kiếm liên quan các thành phần cơ bản của website
Cac thanh phan co ban cua website
Web gom nhung thanh phan nao
Những thành phần cơ bản của giao diện web
Website la gì
Các thành phần trên trình duyệt web
Nội dung cơ bản của một website
Địa chỉ website có bao nhiều thành phần
Chuc nang co ban cua website
Nhung thanh phan chinh cua website
Các yếu tố tạo nên thành công cho website
Cac phan chinh cua trang web
Thành phần quan trọng nhất của các trang web là gì
Thanh phan tao nen trang web
Giao diện của website
Các thành phần cơ bản của website
…
Kết thúc
Ngoài các bài viết tin tức, bài báo hàng ngày của https://www.kythuatcodienlanh.com/, nguồn nội dung cũng bao gồm các bài viết từ các cộng tác viên chuyên gia đầu ngành về chuỗi kiến thức kỹ thuật điện, điện lạnh, điện tử, cơ khí,…,.. được chia sẽ chủ yếu từ nhiều khía cạnh liên quan chuỗi kiến thức này.
Bạn có thể dành thời gian để xem thêm các chuyên mục nội dung chính với các bài viết tư vấn, chia sẻ mới nhất, các tin tức gần đây từ chuyên gia và đối tác của Chúng tôi. Cuối cùng, với các kiến thức chia sẻ của bài viết, hy vọng góp phần nào kiến thức hỗ trợ cho độc giả tốt hơn trong hoạt động nghề nghiệp cá nhân!
* Ý kiến được trình bày trong bài viết này là của tác giả khách mời và không nhất thiết phải là SEMTEK. Nhân viên tác giả, cộng tác viên biên tập sẽ được liệt kê bên cuối bài viết.
Trân trọng,
Các chuyên mục nội dung liên quan